Du hast datenschutzkonform ein Cookie-Tool auf deiner Website eingebaut – aber jetzt kommt das große Fragezeichen:
Blockiert es wirklich alles, was blockiert werden muss? Oder huschen heimlich doch noch externe Inhalte und Cookies durch (was gar nicht sooo selten ist 😉)?
Keine Sorge: Du keine tiefgreifenden Technikkenntnisse, um das herauszufinden. Ich zeige dir Schritt für Schritt, wie du deine Website selbst ganz einfach testen kannst – ohne Technik-Kauderwelsch und komplizierte Tools. Denn alles was du brauchst ist dein Browser.
Lass uns loslegen!
Warum überhaupt prüfen?
Wenn du auf deiner Website externe Inhalte einbindest (z. B. ein YouTube-Video, einen Podcast, eine Google-Map oder einen Instagram-Post), dann dürfen diese Sachen erst geladen werden, wenn deine Besucher:innen das auch ausdrücklich erlauben. Gleiches gilt für die Erstellung von Cookies, die Daten von deinen Website-Besucher:innen speichern. Das steht so in der DSGVO.
Die Erlaubnis wird z. B. in den typischen (nervigen) „Cookie-Popups“ gegeben, die du ganz sicher kennst…
Und ja, DSGVO klingt nach trockenen Paragrafen, aber es macht total Sinn sich daran zu halten.
Unterm Strich bedeutet eine richtige Einbindung der Inhalte für dich:
- Deine Website wirkt professioneller.
- Du schützt die Daten deiner Besucher:innen.
- Du vermeidest teure Abmahnungen.
Das Problem: Viele Cookie-Banner versprechen zwar, alles ordentlich zu blockieren, aber in Wirklichkeit rutschen doch noch Inhalte durch, wenn du sie nicht richtig konfiguriert hast. In den allermeisten Fällen muss man nämlich noch einmal genauer nachschauen und evtl. nachjustieren.
Deshalb ist es wichtig, einfach selbst noch einmal nachzuprüfen, ob alles stimmt.
Und keine Angst: Das geht einfacher, als Ikea-Möbel aufzubauen 🙂. Versprochen.
So prüfst du deine Website – Schritt für Schritt
1. Website im Inkognito-Modus aufrufen
Der Inkognito-Modus (auch „Privates Fenster“ genannt) sorgt dafür, dass du die Seite quasi wie ein:e neue Besucher:in mit „frischem Blick“ anschaust.
Ohne alte Cookies, gespeicherte Einstellungen oder sonstigen Ballast.
So öffnest du ein Inkognito-Fenster im Browser:
- Chrome: Datei → „Neues Inkognito-Fenster“
- Firefox: Datei → „Neues privates Fenster“
- Safari: Ablage → „Neues privates Fenster“
Jetzt gib deine Website-Adresse ein und öffne somit deine Website. Klicke in deinem „Cookie-Popup“ bitte noch nichts an!
2. Developer Tools öffnen
Als nächstes öffnest du in dem eben geöffneten privaten Fenster die „Developer Tools“.
„Developer Tools“ klingt vielleicht ungefähr so einladend wie „Steuererklärung ausfüllen“ – aber ich versprech dir: Du brauchst nur ein klitzekleines Stück davon und musst hier nichts „entwickeln“.
So öffnest du die Developer Tools im Browser:
- Rechtsklick auf deine Website → „Untersuchen“ oder
- Tastenkombination:
- Windows: Strg + Shift + I
- Mac: Cmd + Option + I
Es öffnet sich ein Fenster am Rand oder unten am Browser. Keine Sorge, du musst da nicht alles verstehen!
Wichtig für uns:
- Klick auf den Tab „Network“ oder „Netzwerk“.
- Aktualisiere die Website evtl. noch einmal (F5), wenn du keine Inhalte in der Tabelle siehst. Es müssten ziiiemlich viele Einträge sein 😉…
3. Externe Domains aufspüren
Jetzt wird’s spannend:
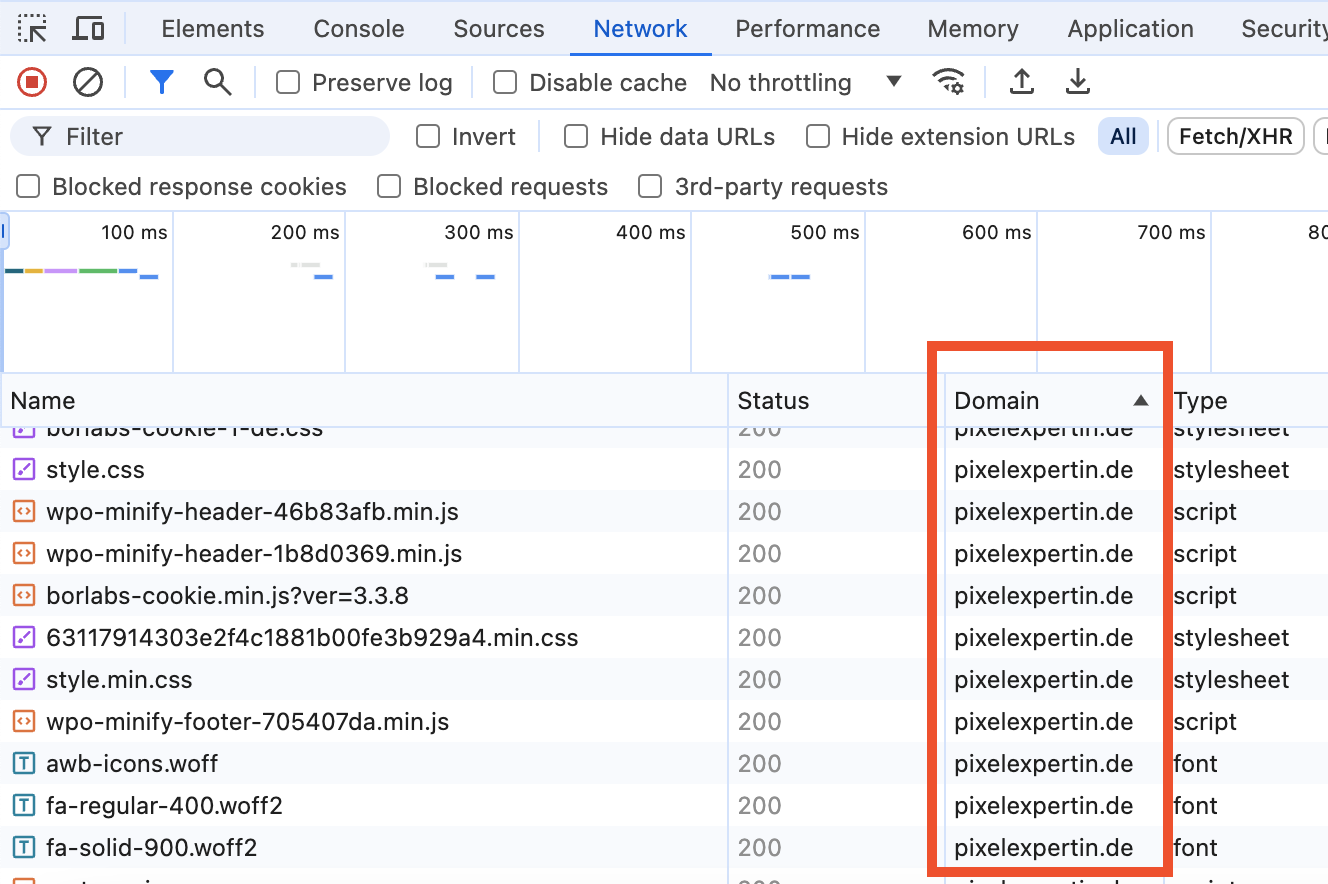
- Schau dir die Liste an, die im „Network“-Tab zu sehen ist.
- Achte darauf, von welchen Domains Dateien geladen werden. Es dürfte nur deine eigene Domain zu sehen sein!
Idealerweise sortierst du die Tabelle nach „Domain“, dann ist es wesentlich übersichtlicher! - Ein kleiner Zusatztipp: Sollte in der Tabelle keine Spalte namens „Domain“ auftauchen, kannst du mit der rechten Maustaste in den Tabellenkopf auf z.B. „Name“ klicken und dann auch „Domain“ einschalten…

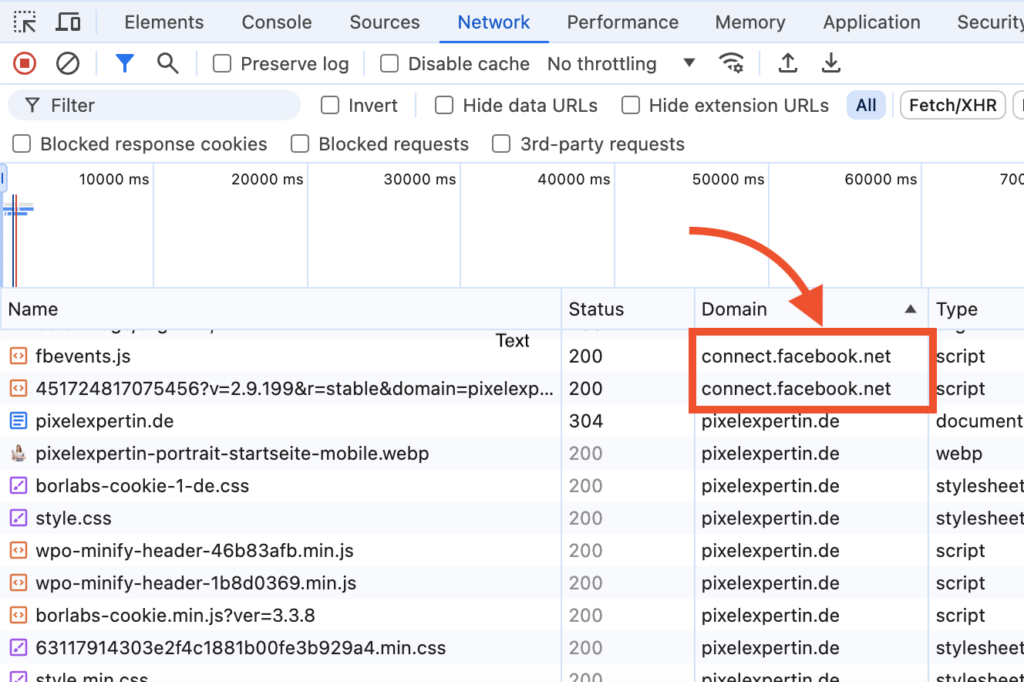
Wenn du noch NICHT auf „Alle Cookies akzeptieren“ geklickt hast, sollte folgendes NICHT passieren:
- YouTube-Inhalte erscheinen
- Google Maps lädt automatisch
- Facebook-Skripte sind in der Liste zu sehen
- Instagram-Posts tauchen auf
Kurz gesagt: Alles, was von anderen Webseiten kommt, sollte brav draußen bleiben, bis du es ausdrücklich erlaubst.
Tipp:
Domains wie youtube.com, google.com, facebook.com, instagram.com sind die klassischen Verdächtigen.
4. Der Gegencheck: Alles akzeptieren und vergleichen
Jetzt der spannende zweite Teil:
- Klicke in deinem Cookie-Banner auf „alle akzeptieren“.
- Lade die Seite nochmal neu (F5 drücken).

Jetzt dürfen externe Inhalte geladen werden – und du solltest in den Developer Tools plötzlich einige weitere Einträge sehen können.
Damit hast du jetzt getestet, dass keine externen Videos, Schriften, Scripte etc. geladen werden – also ob alle Content-Blocker funktionieren.
Was noch fehlt: der Test, ob auch die Cookies geblockt werden.
Cookies blockieren: Läuft da auch alles richtig?
Damit hast du jetzt getestet, dass externe Inhalte wie YouTube, Facebook oder Google Maps brav draußen bleiben, bis deine Besucher:innen zustimmen.
Super!
Jetzt fehlt noch ein letzter kleiner Check:
Werden auch keine Cookies im Hintergrund gesetzt, bevor jemand zustimmt?
Auch das kannst du ganz einfach in den Developer Tools selbst prüfen!
So kontrollierst du selbst, welche Cookies auf deiner Website aktiv sind
Tipp: Idealerweise kontrollierst du das gleich im ersten Schritt mit, bevor du auf „Akzeptieren“ geklickt hast. Um dich nicht zu verwirren, habe ich die Cookies hier getrennt von den externen Inhalten erklärt!
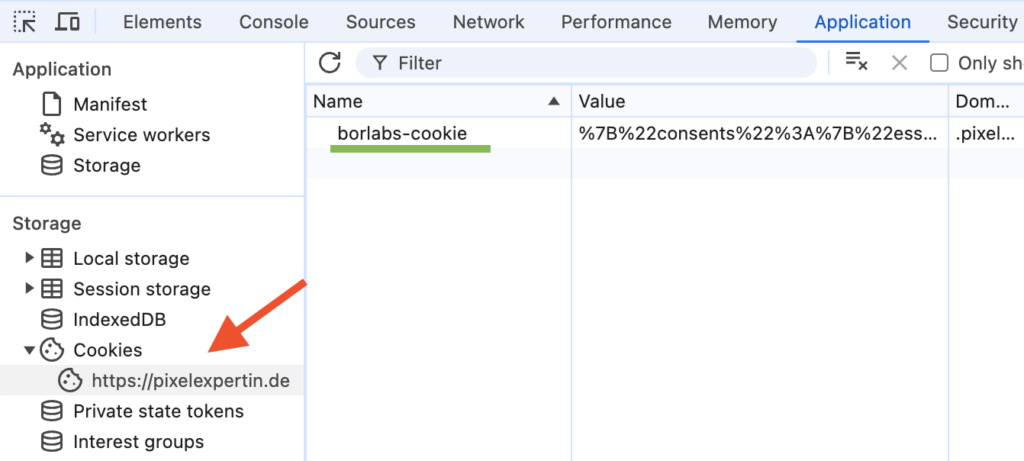
- Wechsle in den Developer Tools auf den Tab „Application“ (in Chrome) oder „Speicher“ (in Firefox).
- Unter dem Punkt „Cookies“ findest du eine Liste aller Cookies, die beim Aufrufen deiner Seite gesetzt werden.

Was du dabei prüfen solltest:
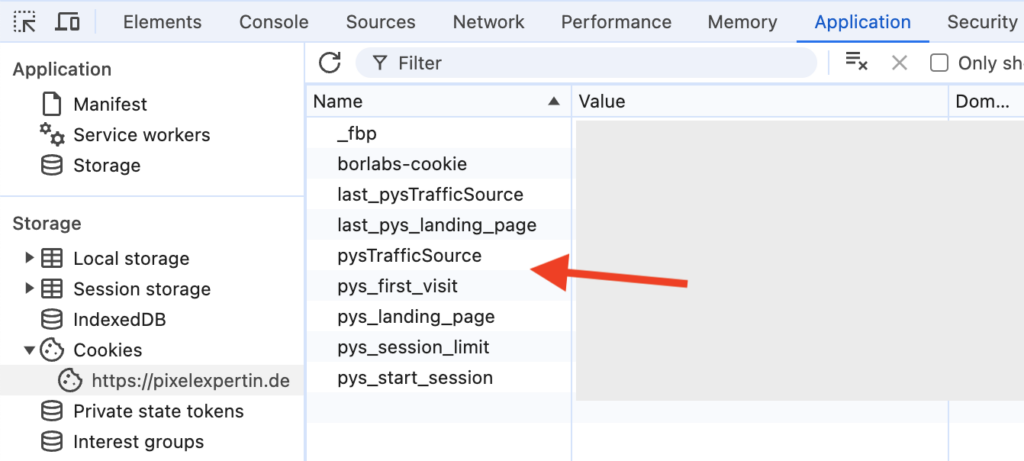
- Bevor du auf „Alle Cookies akzeptieren“ im Inkognito-Fenster klickst, sollten hier nur die Cookies vom Cookie-Blocker selbst auftauchen.
- Tracking-Cookies wie von Google Analytics, YouTube oder Meta dürfen erst auftauchen, nachdem deine Besucher:innen aktiv eingewilligt haben

Achtung: Dein Test an dieser Stelle bezieht sich nur auf die aktuell aufgerufene Seite!
Wenn du auf Unterseiten extra Skripte einbindest oder z.B. einen Podcast oder ein Video lädst, solltest du dort unbedingt noch einmal extra checken, ob alles richtig eingestellt ist!
Was tun, wenn Inhalte ohne Zustimmung geladen werden?
Ruhe bewahren! Kein Grund, in Panik auszubrechen oder die Website gleich offline zu nehmen.
Häufige Ursachen sind:
- Dein Cookie-Plugin wurde nicht (richtig) konfiguriert.
- Inhalte wurden hart im Quellcode eingebaut, ohne „Blocker“.
- Alte Scripte oder Plugins schummeln sich dazwischen.
- Du verwendest kein „gutes“ Cookie-Tool (ich empfehle Borlabs Cookie * für WordPress!)
- Du hast nach der Einrichtung des Cookie-Tools noch DSGVO-relevante Inhalte auf deiner Website hinzugefügt
Was du tun kannst:
- Schau in die Einstellungen deines Cookie-Tools: Gibt es Optionen für „Skripte automatisch blockieren“ oder „iFrames schützen“?
- Kannst du die Seite noch einmal durch dein Cookie-Tool analysieren lassen und die Pakete aktualisieren?
- Prüfe, ob dein Pagebuilder evtl. externe Inhalte von Demo-Seiten lädt (zum Beispiel über Platzhalterbilder oder Videos), die im Blocker nicht erfasst worden sind.
- Und wenn du einfach keine Lust auf Technikgedöns hast: Lass es checken – gerne auch von mir 🙃!
Dein Website-Check auf einen Blick
- Inkognito-Fenster im Browser öffnen
- Developer Tools im Browser anschalten
- Vor Akzeptieren: Achtung auf externe Domains und Cookies
- Nach Akzeptieren: Jetzt dürfen Inhalte nachgeladen werden und einige neue Cookies auftauchen
- Fehler gefunden? Ruhig bleiben – Lösungen gibt’s immer!
¹ = Affiliate Link. Wenn du ein Tool über meinen Link kaufst, erhalte ich eine kleine Provision. Auf deinen Kaufpreis wirkt sich das absolut nicht aus!
Ich empfehle natürlich ausschließlich Tools und Angebote, die ich kenne und von denen ich überzeugt bin.
Wer schreibt hier eigentlich?
Hi, Ich bin Tine!
Ich bin (Web)Designerin und helfe dir deinen Weg im Website Dschungel zu finden!
In meinem Blog teile ich Tipps, Ideen und Neuigkeiten zu den Themen Webdesign, WordPress und Business.
Wenn du nach diesem Beitrag noch Fragen hast, melde dich gerne bei mir oder schreib ein Kommentar.
Was denkst du darüber? Hinterlasse gerne ein Kommentar