Setzt du Karten von Google Maps auf deiner Website ein oder hast es vor?
Dann solltest du sicherstellen, dass du dies auch im Sinne der DSGVO tust!
In diesem kurzen Blogartikel möchte ich versuchen dir zu erklären
- weshalb die Einbindung von Google Maps (und anderen Kartenanbietern) auf deiner Website ohne die explizite Einwilligung deiner Websitebesucher:innen nicht datenschutzkonform ist
- wie du Google Maps DSGVO-konform einbinden kannst
- und welche Alternativen du verwenden kannst (Spoiler: es muss nicht immer eine Map sein…)
Eins aber gleich wieder vorab: dies ist keine rechtliche Beratung!
Grundsätzliches: Wie kannst du die Karten von Google Maps auf deiner Website einbinden?
Die Karten kannst du entweder per iFrame oder API auf deine Website bringen.
iDingens-Was? API-Häh? Hier eine kurze Erklärung:
Einbinden per iFrame: „Schaufenster“-Variante
Bei dieser Variante fügst du einen kurzen Code in deine Website ein. An der Stelle des Codes wird dann quasi ein Teil der Google Maps-Website dargestellt.
Man kann „von deiner Website aus auf die andere schauen“. Eine fremde Website-Ansicht in deiner eigenen Website. Dadurch kannst du natürlich auch nicht die Darstellung des Inhalts im iFrame (steht übrigens für „Inlineframe“) ändern oder kontrollieren was dort geladen wird etc.. Aber es geht schön schnell!
Einbinden per API: „Integration“-Variante
Hierbei „verbindest“ du deine Website mit den Inhalten von Google und kannst die Darstellung auch etwas anpassen.
Dies geschieht auch häufig mit Hilfe von Themes, Pagebuildern oder Plugins. Wenn du also z.B. in WordPress das Element „Google Maps“ zur Verfügung hast und in den Seiteninhalt einfügen kannst, wird dies mit großer Wahrscheinlichkeit über die sogenannte API (= Application Programming Interface, Programmierschnittstelle) geschehen. Normalerweise musst du dafür einmalig kryptisch wirkende Zeichenketten eingeben, die du von Google bekommst (API-Key usw.). Sonst kannst du die Karte sowieso nicht sehen…
Funktioniert doch! Was ist denn das Problem bzgl. Datenschutz, Privacy Shield und Co.?
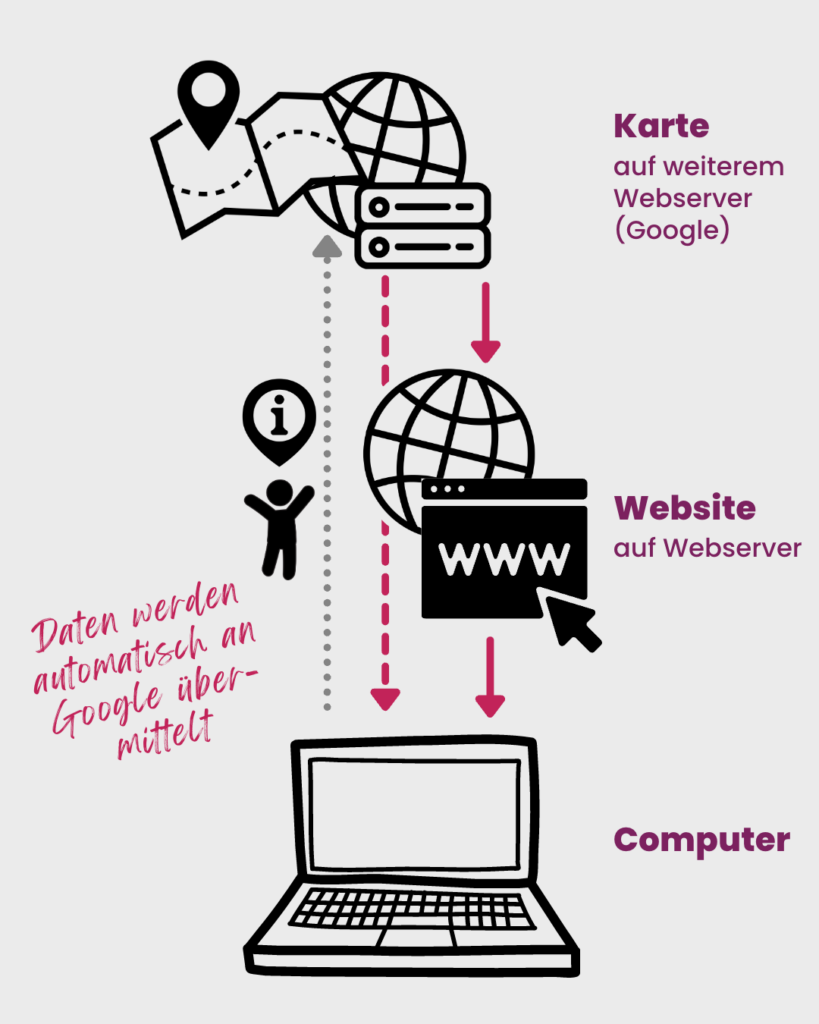
In beiden eben genannten Varianten wird eine Verbindung zu Google hergestellt, wenn die Inhalte beim Betrachten der Website geladen werden. Dadurch werden personenbezogene Daten an Google übertragen!
DAS darf ohne explizite Zustimmung der Websitebesucher:innen NICHT passieren.
Vielleicht kommt dir das auch schon von meinem Beitrag zur Nutzung von Google Fonts bekannt vor. Falls nicht: dort erkläre ich den Zusammenhang von Datenschutz / DSGVO und den Google Diensten noch etwas genauer. Spring gerne erst einmal zu dem Artikel rüber, dann wird dir der DSGVO-Kram hier etwas einleuchtender sein…
Fazit: Beide Varianten sind leider SO nicht DSGVO-konform! Eine datenschutzkonforme Nutzung von Google Maps ist aber möglich!
Wenn die Karten-Inhalte vom Google Server angefordert werden, werden Nutzerdaten an Google übermittelt.
Dies darf laut DSGVO nicht ohne Zustimmung geschehen.

Dies darf laut DSGVO nicht ohne Zustimmung geschehen
Möglichkeiten zur DSGVO-konformen Einbindung
Einsatz von Cookieblocker bzw. Consent Tool
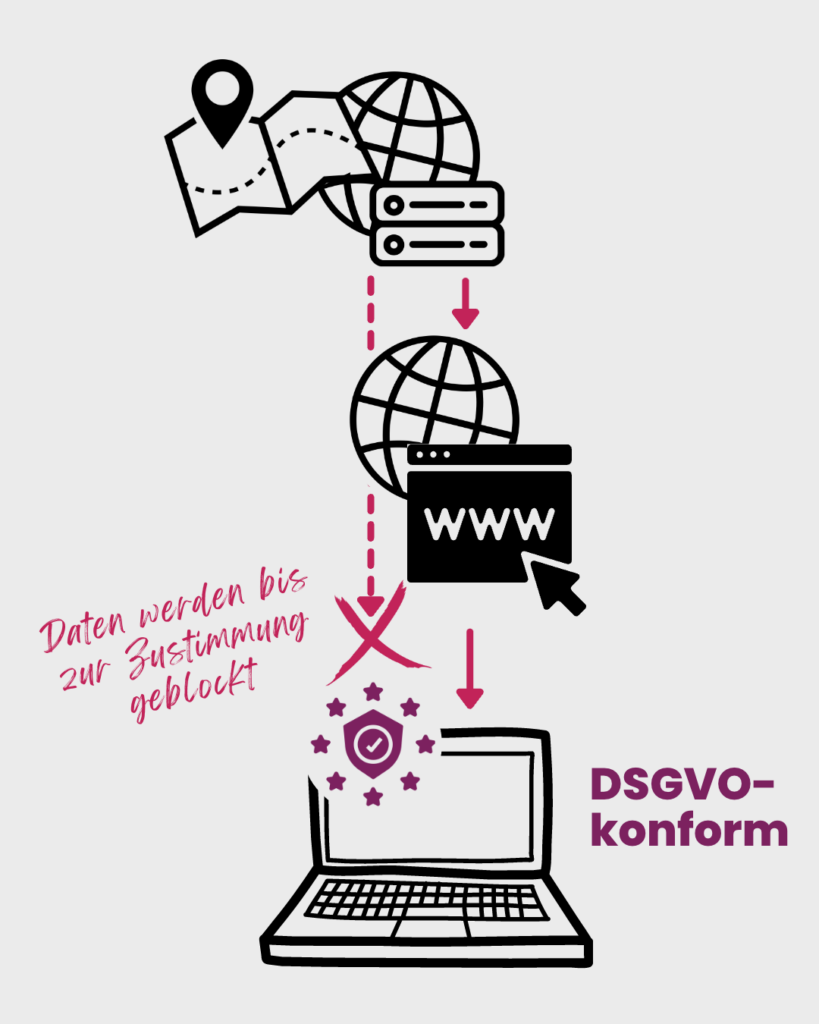
Du kennst sie ganz sicher… die netten Cookie-Hinweise (z. B. von Borlabs) auf den Websites, die beim erstmaligen Besuch einer Website erscheinen. Also die Dinger, bei denen die meisten (mich eingeschlossen) auf „alle ablehnen“ klicken… Sie ermöglichen es (wenn sie richtig konfiguriert sind), dass nicht nur Cookies blockiert werden, sondern auch keine Inhalte von weiteren Websites wie YouTube, Facebook, Google und Co. ohne Zustimmung geladen werden. An der Stelle dieser Inhalte steht dann normalerweise ein Platzhalter, bis die Websitebesucher:innen die Einwilligung zum Laden geben. Es wird also auf Einwilligung des Nutzers gewartet. Websites, die erst nach Ablehnung blocken, machen dies also aus datenschutzrechtlicher Sicht falsch!
Bei abgelehnter Berechtigung wird also darauf hingeweisen, dass an der Stelle der Inhalt momentan blockiert ist, und man kann durch eine Zustimmung das Laden erlauben und ermöglichen (Opt-in).
Kurz: Alle Karteninhalte (egal ob iFrame oder API) werden also standardmäßig erst einmal geblockt.
Sobald explizit zugestimmt wird (und erst dann!), kann der Inhalt nachgeladen werden.
Das gilt übrigens auch, wenn du eine Alternative zu Google Maps einsetzen möchtest (z. B. OpenStreetmap). Sobald der Kartendienst personenbezogene Daten des Nutzers erfasst, muss der Datenverarbeitung zugestimmt werden! Wenn eine Datenübertragung in die USA stattfindet, muss darauf auch hingewiesen werden.

Alternative Ideen OHNE eine Google Map einzusetzen
Wenn du die Karte nicht interaktiv auf deiner Website benötigst (z. B. Filialsuche), gibt es auch noch andere Möglichkeiten, die du auf einer Webseite einsetzen kannst.
Alternative 1: Kartendienst per Link
Wenn du auf der sicheren Seite sein möchtest, könntest du Google Maps auch GAR NICHT direkt verwenden, sondern die Karte nur verlinken. Da Websitebesicher:innen beim Klick auf den Link von deiner Website weg zum Kartendienst geleitet werden, ist das DSGVO konform. ABER: sie sind dann auch nicht mehr auf deiner Website! Und eigentlich sollen sie ja bei dir bleiben. Finde ich persönlich trotzdem besser, als einen Content-Blocker inkl. dem Popup.
Alternative 2: Anfahrtsskizze / Lageplan
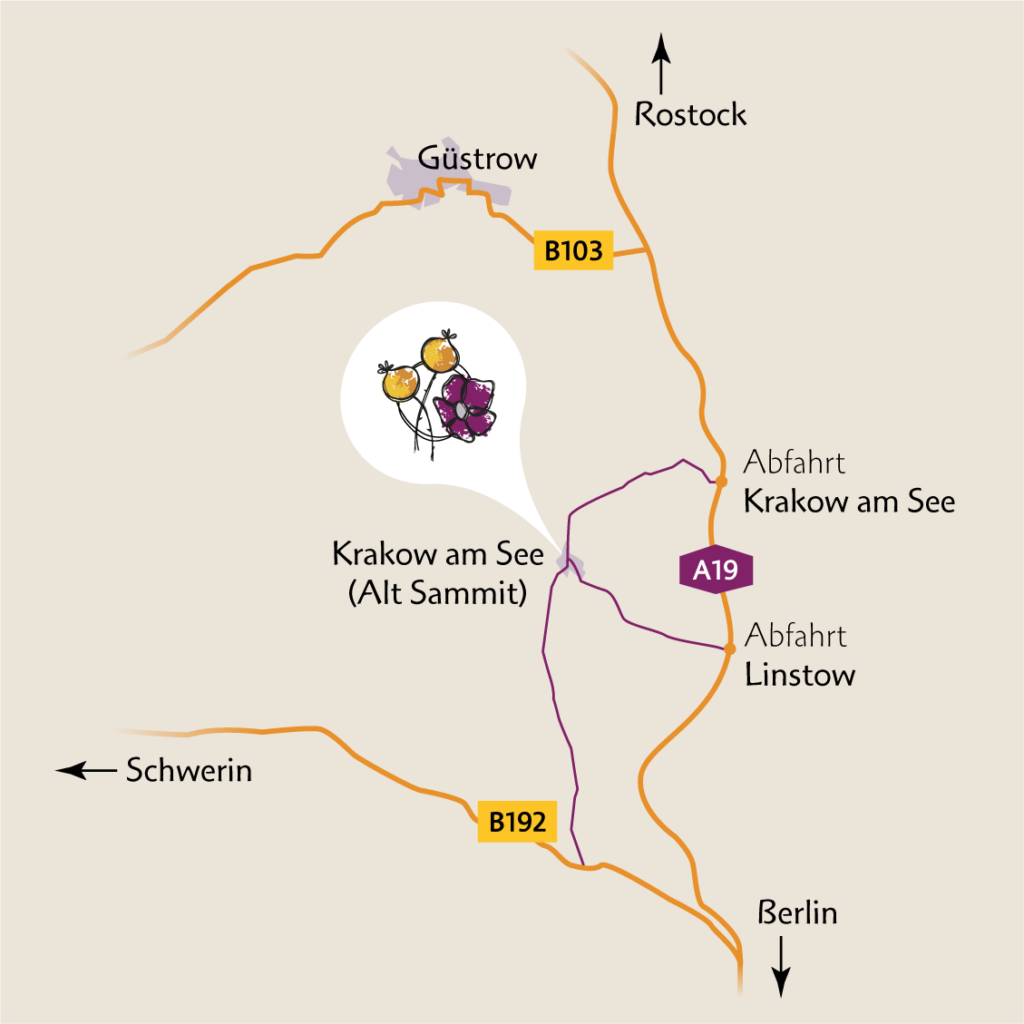
Überleg dir, welchen Mehrwert die Karte tatsächlich auf deiner Website bietet. Vielleicht reicht ein skizzierter Lageplan, damit die Besucher:innen einordnen können, wo der Standort ist. Oft will man ja nur verdeutlichen, in welcher Region man zu finden ist und eine genaue Routenplanung oder interaktive Karte etc. wird gar nicht benötigt. Der Vorteil daran ist, dass dies auch bei geblockten Inhalten dargestellt wird. Es ist ja eigentlich nur ein Bild auf deiner Website.
Du könntest den Besuchern die Anfahrt- und Parkmöglichkeit neben die Skizze schreiben und ergänzen, wo sie weitere Informationen finden können. Hier kann noch zusätzlich der eben erwähnte Link zur Routenplanung bei Google sinnvoll sein.
Diese beiden Skizzen habe ich z. B. für meine Kundinnen angefertigt:

Was du aber unbedingt beachten solltest: Verwende KEINEN Screenshot von einer Google Map! Die Karte auch nicht 1:1 nachzeichnen!
Das Kartenmaterial ist urheberrechtlich geschützt und dir kann ein Bussgeld / eine Anzeige drohen.
Dann hat es deinem Konto nicht ganz so viel gebracht, dass du eine DSGVO-konforme Einbindung umgesetzt hast! Eine Skizze also bitte selber erstellen (lassen)!
Finde deinen Weg!
Ich hoffe dieser kleine Beitrag hilft dir, ein wenig Durchblick im DSGVO-Dschungel zu bekommen und hat dich vielleicht dazu inspiriert auf Alternativen zu setzen!
Titelbild © Porapak Apichodilok von Pexels via Canva.com
Wer schreibt hier eigentlich?
Hi, Ich bin Tine!
Ich bin (Web)Designerin und helfe dir deinen Weg im Website Dschungel zu finden!
In meinem Blog teile ich Tipps, Ideen und Neuigkeiten zu den Themen Webdesign, WordPress und Business.
Wenn du nach diesem Beitrag noch Fragen hast, melde dich gerne bei mir oder schreib ein Kommentar.
Was denkst du darüber? Hinterlasse gerne ein Kommentar
Vielen Dank für den klaren Artikel, Christine!
Genau dieses Problem mit Google Maps habe ich auch oft gesehen – viele kleine Unternehmen
wissen gar nicht, dass die Einbindung so nicht DSGVO-konform ist.
Aus diesem Grund habe ich ein eigenes Tool entwickelt: maplokator
Damit lassen sich Standorte datenschutzfreundlich, ohne Google-Dienste, Cookies oder Tracking, direkt per
iFrame auf der Website einbinden – in wenigen Minuten Made in Germany.
Vielleicht ist das ja für die eine oder andere Leserin hier eine einfache Alternative zu Google Maps
3 Standorte sind kostenlos zum testen.